מבוא ל-HTML ובניית דף אינטרנט
נושא מספר 1 ב-קורס תכנות לילדים.
שלב 1: מהו מסמך דיגיטלי?
מסמך דיגיטלי הוא קובץ שמכיל מידע שניתן לקרוא או לערוך באמצעות מחשב או מכשיר דיגיטלי אחר. מסמך דיגיטלי יכול להיות מסמך טקסט, מצגת, טבלה או כל סוג אחר של קובץ שמכיל נתונים שניתן להציג על מסך דיגיטלי.
שלב 2: מהו אינטרנט?
האינטרנט הוא רשת עולמית שמחברת מחשבים ומכשירים שונים ומאפשרת להם לשתף מידע ולגשת אליו. בזכות האינטרנט, ניתן לשלוח ולשתף מסמכים דיגיטליים בין מחשבים שונים בכל מקום בעולם. זהו כלי שמאפשר לנו לגשת לדפי אינטרנט, ולהעביר קבצים במהירות וביעילות.
כדי לראות את המסמכים האלה בצורה קלה וברורה, אנחנו משתמשים בתוכנה שנקראת דפדפן. דפדפן (כמו גוגל כרום, פיירפוקס, או ספארי) יודע לתרגם את הקוד והמידע שנשלחים דרך האינטרנט למסכים שאנו יכולים לקרוא ולהבין. דפדפנים מציגים את המידע בצורה ויזואלית – כלומר, מסמכים, תמונות, טקסט, וכל מה שמופיע בדפי אינטרנט.
שלב 3: מה זה HTML?
HTML (ראשי תיבות של HyperText Markup Language) היא השפה שבה משתמשים לבניית דפי אינטרנט. אפשר לחשוב על HTML כמו על ערכת לגו לבניית דפים: כל תג HTML הוא כמו לבנה שמבנה את הדף ומעניק לו את הצורה שלו.
שלב 4: מה זה קובץ ותיקיה?
- קובץ: זהו יחידת מידע שניתן לשמור על מחשב. קובץ יכול להכיל מגוון סוגים של תוכן, כגון מסמכים, תמונות, שירים ועוד. במקרה של HTML, מדובר בקובץ שמכיל את הקוד של דף האינטרנט שלנו.
- תיקיה: תיקיה היא מקום על המחשב שבו נשמרים קבצים בצורה מסודרת. אפשר לחשוב עליה כמו על תיק נייר שמכיל מסמכים שונים. בתוך תיקיה אפשר לשמור קבצים ותיקיות נוספות, מה שעוזר לשמור על סדר וארגון.
שלב 5: מה צריך?
כדי להתחיל לבנות דף אינטרנט, תצטרכו:
- מחשב.
- עורך טקסט (כגון Visual Studio Code, Notepad, או אפילו פנקס רשימות).
- דפדפן אינטרנט (כגון גוגל כרום, פיירפוקס, או ספארי).
שלב 6: יצירת קובץ HTML חדש
עם התוכנה Visual Studio Code אנחנו יכולים ליצור קובץ חדש ולערוך אותו.
-
פתחו את עורך הטקסט שלכם: לדוגמה, נפתח את Visual Studio Code. אם אין לכם את התוכנה, אפשר להוריד אותה בחינם מהאתר של Visual Studio Code.
-
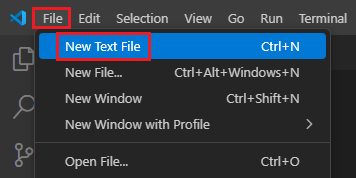
יצירת קובץ חדש: בתוך Visual Studio Code, לחצו על
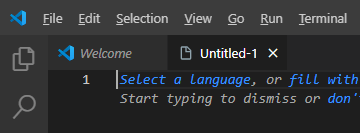
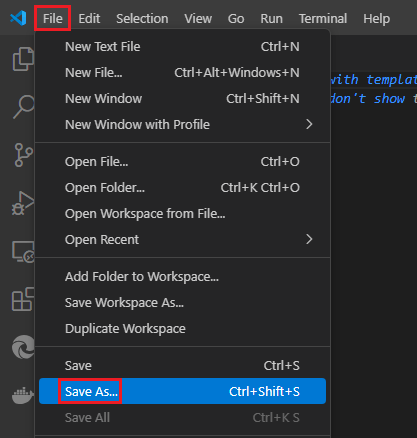
File(קובץ) בפינה השמאלית העליונה ואז עלNew Text File(קובץ טקסט חדש). זה יפתח מסמך חדש וריק.זה המסך שתראו:
-
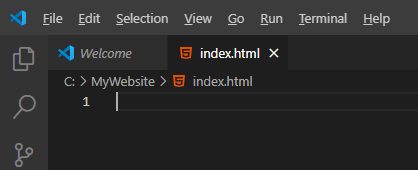
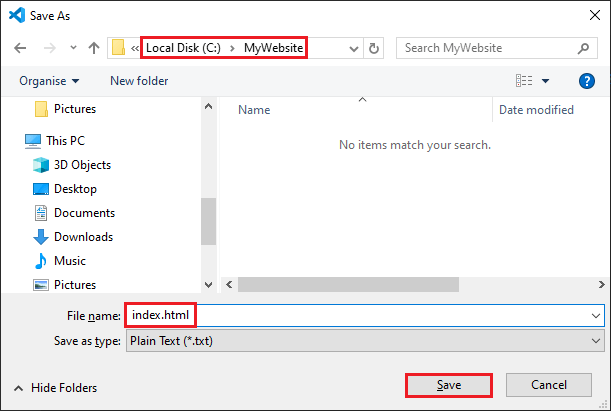
שמירת הקובץ כקובץ HTML: לחצו שוב על File (קובץ) ואז על Save As... (שמירה בשם...).

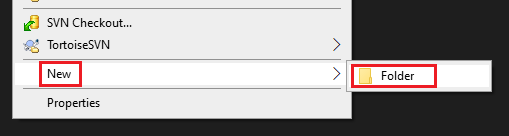
בחלון שנפתח, בחרו איפה לשמור את הקובץ (כמו למשל על שולחן העבודה). אפשר ליצור בכונן
C:תיקייה בשםMyWebsite.
תנו שם לקובץ שלכם, למשל
index.html. חשוב לסיים את שם הקובץ עם.htmlכדי שהמחשב יבין שזה דף אינטרנט.
שלב 7: כתיבת קוד ה-HTML הראשון שלכם
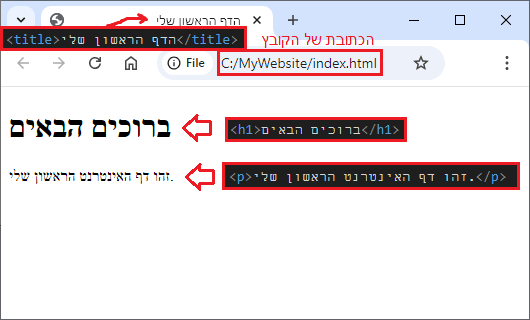
בשלב זה נבנה דף אינטרנט שיראה כך:
לפני שנתחיל לכתוב, נביא הסבר על שיטת הכתיבה שבעזרתה הדפדפן יפרש את הבקשות שלנו.
מה הן תגיות ב-HTML?
- תגיות (Tags) הן פקודות שמסבירות לדפדפן איך להציג את התוכן בדף אינטרנט.
- כל תגית מתחילה בסימן
<ומסתיימת בסימן>. - בדרך כלל, תגית פתיחה מגיעה עם תגית סגירה. תגית הסגירה נראית כמעט אותו הדבר, אבל היא כוללת גם קו נטוי (
/). לדוגמה,<p>היא תגית פתיחה לפסקה, ו-</p>היא תגית הסגירה שלה. - כל מה שנמצא בין תגית פתיחה לתגית סגירה הוא התוכן שיוצג בדף.
עכשיו נכתוב קצת קוד HTML בקובץ.
הסבר על כל חלק בקוד:
DOCTYPE: זוהי הצהרה שאומרת לדפדפן שזהו מסמך HTML5. זהו בעצם החלק שמבהיר למחשב באיזו גירסה של HTML להשתמש.
<!DOCTYPE html><html>: תגית זו פותחת את דף ה-HTML שלכם. כל התוכן של הדף יהיה בתוך תגית זו ותגית הסגירה שלה </html>.
<!DOCTYPE html>
<html>
</html><head>: זהו החלק של הדף שבו שמים מידע על הדף, כמו הכותרת שמופיעה בלשונית של הדפדפן. התוכן שבין <head> ל-</head> אינו מוצג ישירות בדף, אלא עוזר לדפדפן להבין דברים על הדף.
<!DOCTYPE html>
<html>
<head>
</head>
</html><title>: התגית הזו מגדירה את הכותרת שמופיעה בחלק העליון של הדפדפן, בלשונית. במקרה שלנו, הכותרת תהיה "הדף הראשון שלי".
<!DOCTYPE html>
<html>
<head>
<title>הדף הראשון שלי</title>
</head>
</html><body>: זה החלק שבו נמצא כל התוכן שנראה בדף, כמו טקסט, תמונות, וקישורים. כל מה שנמצא בין <body> ל-</body> יוצג על המסך בדפדפן.
<!DOCTYPE html>
<html>
<head>
<title>הדף הראשון שלי</title>
</head>
<body>
</body>
</html><h1>: זוהי תגית שמסמנת כותרת גדולה, הכותרת הראשית של הדף. במקרה הזה, הכותרת היא "שלום, עולם!". אם רוצים כותרות קטנות יותר, אפשר להשתמש ב-<h2>, <h3>, וכן הלאה עד <h6>.
<!DOCTYPE html>
<html>
<head>
<title>הדף הראשון שלי</title>
</head>
<body>
<h1>שלום</h1>
</body>
</html><p>: תגית זו יוצרת פסקה של טקסט. כל מה שנמצא בין <p> ל-</p> יוצג כפסקה אחת בדף האינטרנט.
<!DOCTYPE html>
<html>
<head>
<title>הדף הראשון שלי</title>
</head>
<body>
<h1>שלום</h1>
<p>זהו דף האינטרנט הראשון שלי.</p>
</body>
</html>איך נראה קוד HTML עם תגיות:
- כל תגית מציינת למחשב מהי הפונקציה של התוכן. למשל,
<h1>אומרת לדפדפן "זהו כותרת ראשית", והדפדפן יציג את הטקסט בגודל גדול ובולט. - כאשר רוצים לסיים את השימוש בתגית מסוימת, משתמשים בתגית סגירה עם קו נטוי (
/). זה חשוב כדי שהדפדפן ידע איפה נגמר החלק הזה של הדף.
שלב 8: פתיחת קובץ ה-HTML בדפדפן אינטרנט
- מצאו את הקובץ שלכם: לכו למקום שבו שמרתם את הקובץ (למשל, על שולחן העבודה). או בתיקייה
C:/MyWebsite/index.html - פתחו את הקובץ: לחצו פעמיים על הקובץ
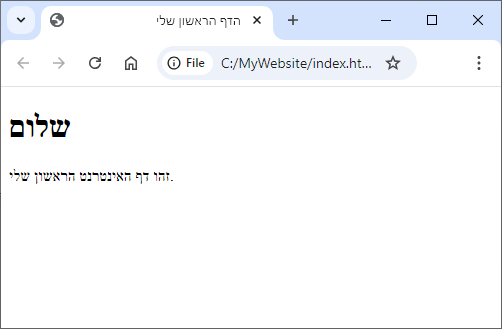
index.html. הוא ייפתח אוטומטית בדפדפן האינטרנט שלכם (כמו כרום או פיירפוקס). - תראו את הדף שלכם: אתם אמורים לראות את דף האינטרנט שלכם עם המילים "שלום" ו"זהו דף האינטרנט הראשון שלי".
הדף שהכנתם כפי שמוצג בדפדפן:
שלב 9: ערכו את הדף וראו את השינויים
- חזרו ל-VS Code: אם הקובץ לא פתוח, פתחו אותו שוב ב-VS Code.
- שנו את הטקסט: נסו לשנות את הכותרת בתוך
<h1>מ"שלום" ל"ברוכים הבאים". - שמרו את השינויים:
- לחצו על File (קובץ) ואז על Save (שמירה), או פשוט לחצו על Ctrl + S במקלדת (או Cmd + S במק).
- רעננו את הדפדפן:
- חזרו לדפדפן שבו הדף שלכם פתוח.
- לחצו על כפתור רענן או על F5 במקלדת.
- עכשיו תראו את השינויים בדף!
סיכום קצר
- יצרתם קובץ בשם
index.html. - כתבתם קוד HTML בסיסי כדי ליצור דף אינטרנט.
- פתחתם את הקובץ בדפדפן כדי לראות את הדף.
- ערכתם את הקוד וראיתם את השינויים בדפדפן.
תהנו מהלמידה ואל תפחדו לנסות דברים חדשים! ככל שתתרגלו יותר, תהיו טובים יותר. בהצלחה בקידוד! 😊
השיעור הבא:
קישורים
-
בחלק מהתמונות נעשה שימוש בטכנולוגיית בינה מלאכותית.